Com a atualização do Google (Core Web Vitals), os sites estáticos voltaram a ter destaque na comunidade de desenvolvimento. Mas será que os SSGs realmente são SEO-friendly?
Um bom indicador (e confiável) é o de que os próprios Googlers recomendam a construção de sites utilizando static site generators. Inclusive, este tipo de tecnologia tende a combinar muito bem com os indicadores do Core Web Vitals.
A ideia deste post é descrever alguns fatores de SEO que precisam ser pensados com antecedência ao desenvolvimento de static site generators. Especificamente, no meu caso, eu utilizei Hugo e um tema pronto para criar um site de serviços digitais. Não vou explicar como desenvolver um site (tem diversos tutoriais prontos no Youtube explicando isso de forma rápida e fácil), a ideia é mais identificar alguns pontos de suporte para SEO e multilinguagem em SSGs.
Embora as tecnologias possuam em sua documentação uma sessão sobre SEO, normalmente são muito curtas ou redundantes. Um exemplo disso é a inclusão a diretriz follow no meta robots - uma recomendação existente em diversas documentações, que é desnecessária:
Yeah, it's the default, so there's no need to specify it. It's like putting "allow: /" as the only directive in your robots.txt. Or like building a highway and adding a sign "cars allowed". It's not going to cause problems, but you're not surprising anyone either.
— 🍌 John 🍌 (@JohnMu) July 20, 2021
Mas enfim, nada que uma simples pesquisa sobre SEO + "tecnologia ou framework" no Google não ajude a resolver e a montar uma lista de requisitos de SEO pré-desenvolvimento. Tenha consciência de que seguir a documentação da tecnologia ou plataforma somente, não é o suficiente. Você pode começar pelo site do Google Search.
Hugo: framework para construção de sites estáticos
Para desenvolver o site específico, eu decidi pelo Hugo, exatamente por ser um framework utilizado pelos googlers da search relations team. Além disso, tem muitos themes gratuitos e diversos tutoriais (muitos mesmo) sobre como hospedar um site hugo utilizando o GitHub pages (de forma gratuita).
Em relação aos pré-requisitos, inicialmente eu queria:
- criar um hotsite de serviços digitais (duh!);
- suporte multilinguagem (es - en - pt) e hreflangs;
- controle das tags de SEO on page;
- performance de carregamento próxima de 100 em dispositivos móveis;
- facilidade de incluir conteúdos novos (e futuramente publicar blog posts de forma simples);
Hotsite e Árvore de Categorias
Eu não tenho experiência com design e acabei optando por utilizar um dos temas prontos gratuitos do Hugo. A árvore de categorias que eu optei é super simples e inclusive já estava disponível e embutida no próprio tema:
(Página de categoria)
Mas eu também queria que o hotsite fosse acessível para outros países, e isso acabou aumentando a árvore de categorias e trouxe algumas decisões, que o Hugo suporta (se você não tiver paciência para esta parte, você pode simplesmente optar por uma tema que já tenha suporte multilinguagem). Como eu gostei muito do tema, e eu queria ter a experiência de desenvolver essa parte, eu acabei seguindo o tutorial do Hugo para ter o suporte multilinguagem.
Uma coisa muito legal do Hugo é que conforme você cria os novos diretorios com idiomas, na geração do site, ele atualiza o sitemap, incluindo hreflangs de forma automática, o que facilita muito a vida de SEOs e developers.
Suporte Multilinguagem
Em relação ao suporte multilinguagem, achei mais fácil optar pelo versionamento por diretório pelo fator organização. Eu sou uma pessoa que perde o foco com muita facilidade e ter as coisas organizadas facilita muito a minha vida.
Além disso, acredito que seja mais fácil para adicionar novos conteúdos futuramente - ou até mesmo um blog (supostamente, eu iniciaria a escrever posts em um idioma apenas, então eu teria esse diretório de blog exclusivo na pastinha do idioma respectivo).
No Hugo, é possível identificar a versão da mesma página pela seguinte declaração:
translationKey: homepage
Ou seja, é possível ainda criar arquivos que não tenham versões alternativas em outros idiomas apenas não declarando a translationKey. Lembrando que o sitemap hreflangs e o seletor multilinguagem vão ser referenciados e atualizados automaticamente por essa declaração.
Tags de SEO On-Page
Novamente, Hugo ganhou meu coração noob de não-desenvolvedora. Basicamente para incluir as principais tags de SEO on-page nas páginas, você só precisa incluir algumas declarações em markdown:
title: 'Digitalentosa'
meta_title: 'Digitalentosa'
description: "Position Your Online Business To Succeed"A marcação dos Hxs e outras estruturas html podem ser todas realizadas com markdown. Caso você não conheça muito de markdown, você pode usar esse guia básico de markdown como referência.
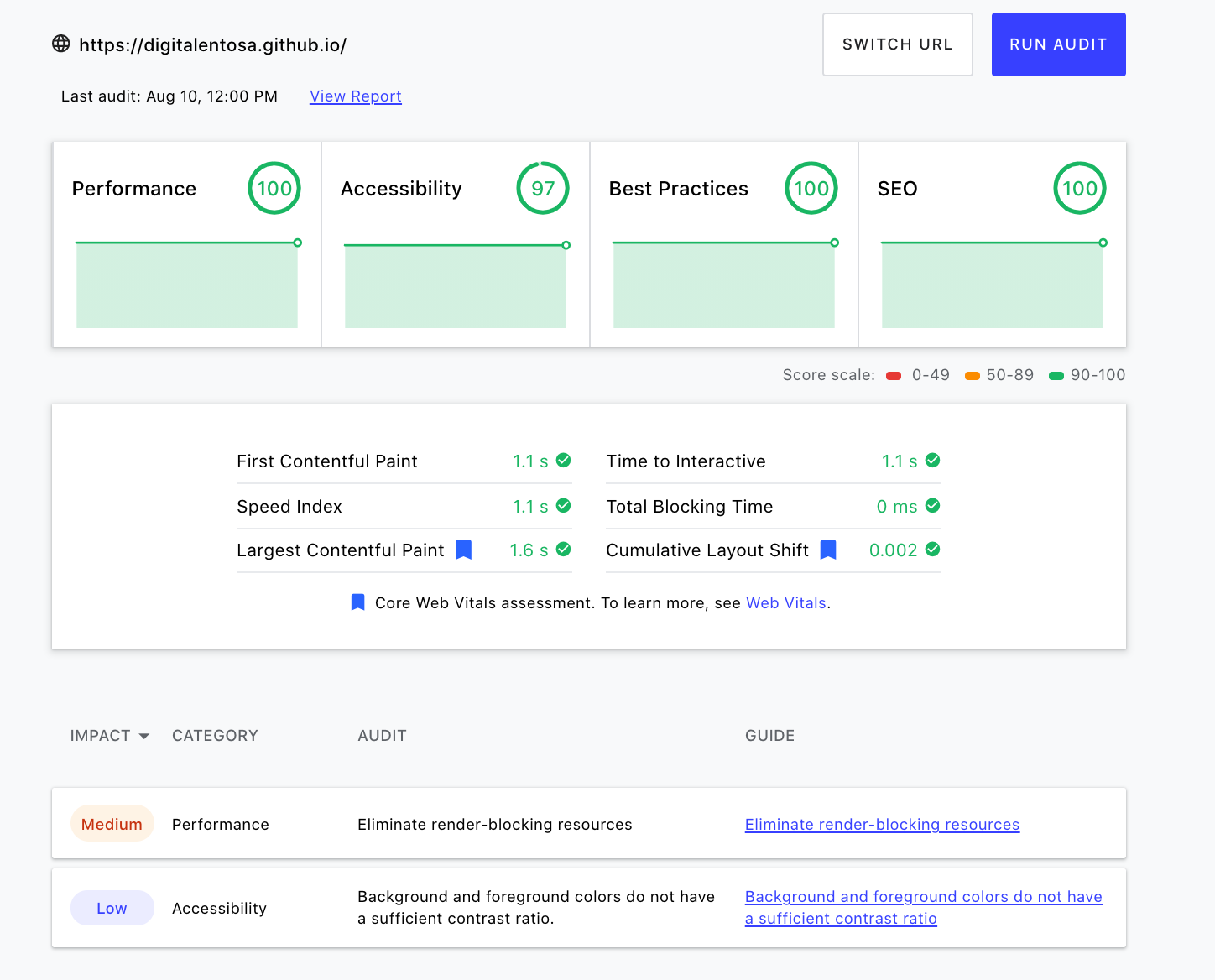
Performance
Em relação ao último update do Google sobre Web Vitals e a morte do amp (que eu não acredito que tenha morrido, mas tudo bem), o Hugo por si só, como um gerador de site estáticos, cumpre essa função super bem. Neste sentido, os únicos ajustes que tive que fazer foram mais relacionados ao próprio tema pronto. Vou listar aqui, mas com certeza é algo que pode variar conforme o tema.
Os ajustes para melhoria de performance foram:
- Declarar width e height das imagens e logos (precisa ter os dois, tanto altura quanto largura);
- Passar o link de carregamento da fonte do site para o final do body (estava no header);
- Minificar arquivos;
- Remover a imagem da primeira dobra em mobile (não cheguei a testar com, mas acredito que tenha auxiliado).
Em relação aos aspectos de SEO, vale ressaltar que eu estou ajustando o robots.txt manualmente após geração dos arquivos estáticos (isso seria muito ruim em um contexto de desenvolvimento com outras pessoas, mas no meu caso até que funciona). O robots.txt herda as configurações do config.toml ou seja, por eu seguir a regra de URLs relativas (ao invés de absolutas), ele acaba declarando o sitemap.xml com a url relativa, por exemplo. Mas acho que este seria um dos aspectos mais chatinhos neste sentido.
🐞 Leia mais sobre URLs e a sua importância para SEO aqui.
Vou colocar aqui o meu config.toml final (após todos os ajustes):
baseURL = "/"
relativeURLs = "TRUE"
languageCode = "en-us"
title = "Digitalentosa"
themesDir = "themes"
theme = "hugo-serif-theme"
enableRobotsTXT = true
DefaultContentLanguage = "en"
[languages]
[languages.en]
contentDir = "content/english"
title = "Digitalentosa"
languageName = "English"
languageNameShort = "en"
weight = 1
[languages.pt-br]
contentDir = "content/portuguese"
title = "Digitalentosa | BR"
languageName = "Português Brasileiro"
languageNameShort = "pt-br"
weight = 2
[languages.es]
contentDir = "content/spanish"
title = "Digitalentosa | ES"
languageName = "Spañol"
languageNameShort = "es"
weight = 3
[module]
[module.hugoVersion]
extended = true
min = "0.55.0"
[params]
# In most cases you will only want to use either one of these. If you have Google Analytics included in your GTM tags don't put your GA ID here. Otherwise your data might be useless.
google_analytics_id = ""
google_tag_manager_id = ""
[params.homepage]
show_contact_box = true # show / hide the contaxt box on the homepage
show_services_button = true # show / hide the "view all services" button
[params.page-services-single]
show_contact_box = true # show / hide the contaxt box on the homepage
show_services_button = false # show / hide the "view all services" button
[params.logo]
mobile = "images/logo/logo-mobile.svg"
mobile_height = "36px"
mobile_width = "36px"
desktop = "images/logo/logo.svg"
desktop_height = "36px"
alt = "Digitalentosa - Freelancer"
[params.seo]
meta_twitter_site = "@carolscholles"
meta_twitter_creator = "@carolscholles"
[params.footer]
copyright_text = 'Built with Hugo & <a class="zerostatic" href="https://www.zerostatic.io">zerostatic theme</a>'
[menu]
# Main Menu
[[menu.main]]
name = "Services"
url = "/services/"
weight = 1
[[languages.pt-br.menu.main]]
name = "Serviços"
url = "/pt-br/servicos"
weight = 1
[[languages.es.menu.main]]
name = "Servicios"
url = "/es/servicios"
weight = 1
[[menu.main]]
name = "About"
url = "/about/"
weight = 2
[[languages.pt-br.menu.main]]
name = "Sobre"
url = "/pt-br/sobre"
weight = 2
[[languages.es.menu.main]]
name = "Sobre"
url = "/es/sobre"
weight = 2
[[menu.main]]
name = "Contact"
url = "/contact/"
weight = 3
[[languages.pt-br.menu.main]]
name = "Contato"
url = "/pt-br/contato"
weight = 3
[[languages.es.menu.main]]
name = "Contacto"
url = "/es/contacto"
weight = 3
# Footer Menu
[[menu.footer]]
name = "home"
url = "/"
weight = 1
[[languages.pt-br.menu.footer]]
name = "home"
url = "/pt-br/"
weight = 1
[[languages.es.menu.footer]]
name = "home"
url = "/es/"
weight = 1
[[menu.footer]]
name = "about"
url = "/about/"
weight = 2
[[languages.pt-br.menu.footer]]
name = "sobre"
url = "/pt-br/sobre"
weight = 2
[[languages.es.menu.footer]]
name = "sobre"
url = "/es/sobre/"
weight = 2
[[menu.footer]]
name = "contact"
url = "/contact/"
weight = 3
[[languages.pt-br.menu.footer]]
name = "contato"
url = "/pt-br/contato/"
weight = 3
[[languages.es.menu.footer]]
name = "contato"
url = "/es/contacto/"
weight = 3Nota Final

Considerando a atualização do web vitals, acredito que esse framework não apenas atenda apenas os critérios de performance, como também as diretrizes para rastreamento e indexação de conteúdos em um cenário multilinguagem.
Obviamente estamos tratando de um cenário muito simples, poucas páginas e tudo mais. Mas caso você esteja considerando o desenvolvimento de um site de serviços ou até mesmo de um site pessoal, Hugo pode ser uma das tecnologias e soluções mais modernas que você irá encontrar.

